В одной из предыдущих статей я рассказывал о слоях: что это такое и где они находятся. В этой статье речь пойдет о том, как работать со слоями в фотошоп.
Слои в фотошопе бывают разными. Все они имеют свое особое значение. Чтобы работа в программе была более удобной, необходимо изучить все тонкости. Для этого давайте познакомимся с типами слоев, которые создает фотошоп в процессе работы.
Чаще всего пользователи работают со слоями изображения. В этих слоях размещаются картинки в растровом виде (пиксельное представление изображений). Таких слоев очень много, все они имеют одинаковый тип.
Отдельной категорией идут текстовые слои. Каждый раз, добавляя новую надпись на изображение, создается новый текстовый слой. Его можно сделать слоем изображения, но после этого пропадет возможность редактирования текста. К этому слою можно применять множество разных эффектов в его первозданном виде.

Слои векторных фигур не работают с пикселями. Это абсолютно отдельный формат картинок, которые можно увеличивать без потери качества.
Например, одним щелчком можно менять цвет фигуры. Такие слои появляются отдельно в программе, когда вы используете инструмент фигуры. Фигуры выбираются в соответствующем пункте панели инструментов.

Слой для заливки создается всегда, когда нужно выполнить заливку всего объекта. Такой слой очень удобно корректирует изображение, которое находиться под ним с помощью прозрачности и градиента. Для активации этого слоя нужно выбрать соответствующий элемент управления в нижней части палитры слоев.

Слой для внесения коррекций
Этот слой позволяет изменить отображение документа, который находиться под ним. При этом изменения вносятся на этот корректирующий слой, а оригинал остается нетронутым. Такие слои используются для изменения цветовой палитры изображения и его освещенности.
Хороший пример, показывающий работу этого слоя можно выполнить, если создать корректирующий слой, который будет накладывать черно-белую маску. В итоге все изображение будет черно-белым, но если этот слой отключить, то картинка будет цветной, как прежде.

Эти слои не содержат пикселей, здесь хранятся инструкции для программы, которые выполняются после анализа.
В стандартных элементах управления есть кнопка создания корректирующего слоя или слоя заливки. Называется она «Новый корректирующий слой». Также функция создания этих слоев доступна в стандартной палитре слоев для коррекции. Отображение палитры включается с помощью выпадающего меню Окно – Коррекция (Window – Adjustments).
Несколько реже встречается работа в фотошопе со смарт-объектами, которые всегда выносятся на отдельные слои. Смарт-объекты обрабатывают некоторые файлы, которые не были созданы в фотошопе. Это может быть документ в формате Raw. Вынесение смарт-объектов на новый слой дает возможность базовой работы с элементами из чужеродных файлов.
Чтобы создать смарт-объект в фотошопе нужно кликнуть правой кнопкой мыши справа от иконки со слоем и выбрать соответствующий пункт в открывшемся меню.

Ну и последний тип слоя для настоящих профессионалов, которые работают с 3D графикой и файлами видео в фотошопе. Такая возможность есть у пользователей Photoshop Extended, куда можно импортировать все эти объекты и выполнить некоторую корректировку, например, поменять цвет какого-то элемента на видео. Все это можно сделать только в этих слоях.
На этом все. Спасибо за внимание.
С уважением, Ул Сартаков
(Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
Для примера, на скорую руку я сделал коллаж из нескольких клипартов: небо, как фон; трава; пчела; ромашки; . Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:
На самом же деле, изображение образовалось путем проекций каждого слоя, что схематически можно показать так:

То есть, под номерами от 1 до 5 это и есть те самые слои. На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:

Обратите внимание!
В самом низу палитры находится самый нижний слой (№1), затем на него ложится №2, а на него, соответственно, №3 и так далее. Самый верхний слой на палитре является самым верхним в документе. Это очень простая и строгая иерархия.
Роль слоев невозможно переоценить. Это основополагающий инструмент, без которого не было бы и самого фотошопа. Помимо самой палитры, для управления слоями выделена целая вкладка в главном меню программы «Слои» . Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
Когда этой программы еще не было, люди пользовались простыми приложениями, такими как Paint . Откройте-ка его, оно у вас предустановлено в стандартных программах, если вы пользователь ОС Windows, и попробуйте поредактировать фотографию! Что-то не эффективно получается, верно? Для таких целей однослойный редактор совершенно не пригоден.
Теперь же, когда появилась возможность редактировать и создавать изображения на отдельных слоях, открылась совершенно новая эпоха по работе с графикой. Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
Как открыть палитру слоев
По умолчанию палитра слоев в фотошопе открыта в правой части экрана в . Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Окно — Cлои (горячая клавиша F7)
На палитре изначально всегда есть хотя бы один слой. Запомните , что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
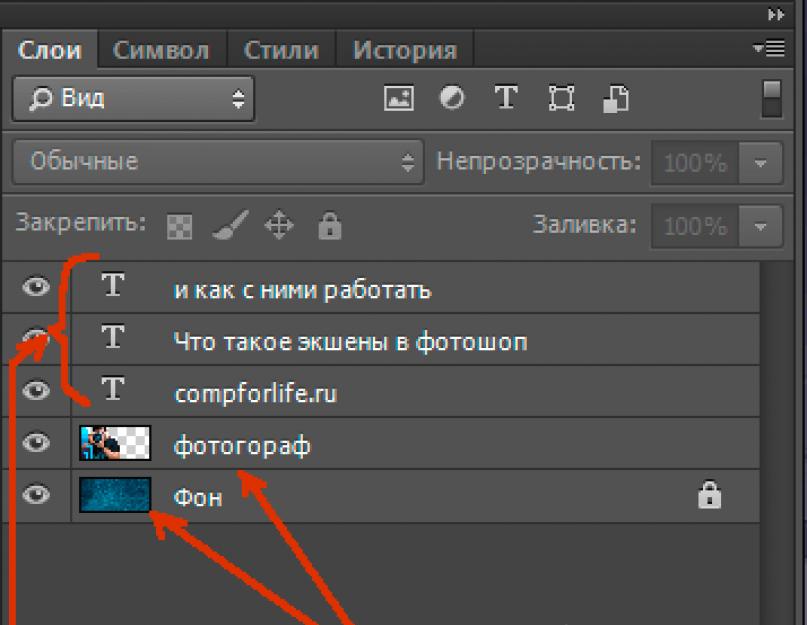
Фон помечен иконкой замочка, что говорит нам об ограниченном круге действий с этим слоем. Например, вы не можете его удалить, применить режимы наложения или сделать прозрачным. Чтобы выйти из этого режима, сделайте двойной клик по слою, появится диалоговое окно, в котором, нажмите ОК. .
2. Обыкновенный слой
Это стандартный слой, который вы будете создавать в 90 случаях из 100, поскольку на нем ведется основная работа с изображением. Если говорить по-научному, этот слой работает с . А поскольку из пикселей состоят все , то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
3. Текстовый слой
Каждый раз, добавляя к проекту надпись с помощью , фотошоп будет сам создавать текстовый слой. Это классический пример , то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
4. Смарт-объекты
Смарт-объект на палитре отмечен маленьким значком файла (отметил стрелкой на рисунке).
5. Корректирующий слой
Это отдельная каста сложных и могучих слоев-настроек. У каждого корректирующего слоя есть своя отдельная палитра с настройками. С помощью них можно работать с цветокоррекцией, экспозицией, светом и тенями, балансом белого, яркостью, контрастностью и многим с чем еще.
Все корректирующие слои собраны под одноименной командой во вкладке слоев главного меню.
6. Слой-заливка
Позволяет залить слой сплошным цветом, узором или градиентом.
7. Слой-фигура
Еще один представитель векторного типа изображений — фигуры. Используя , фотошоп автоматом делает новый слой. Причина все та же — нельзя объединять два разных типа изображений.
Для чего нужны слои?
Итак, вы поняли, что слои это важно, что у них много разновидностей. Но зачем все это нужно, в чем конкретно польза этого инструмента, для чего нужны слои?
Можно сказать, что вся работа в фотошопе происходит так или иначе на слоях, поэтому говоря о том, для чего они нужны, ответ будет прост — для всего. Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
1. Можно добавить к одному изображению другие, комбинировать их между собой, создавая, так называемый, коллаж. .
Например, на палитре из двух картинок уже получился простенький коллаж.

2. Можно изменить размер объекта на слое так, чтобы остальные слои остались неизменными.
Для этого выбираем нужный слой и с помощью Ctrl+T , регулируем необходимый размер.
В этом же примере можно уменьшить размер пчелы. Обратите внимание, что картинка с зеленым фоном и бревном осталась прежних размеров.
3. Можно переместить содержимое слоя в любое место.
Примечание
За пределами рабочей области документа существует также пространство, куда можно также перемещать содержимое слоя.

4. Можно добавить непрозрачность для слоя, что позволит создать эффект просвечивания через объект.
Для примера установим непрозрачность на 50%. Обратите внимание на пчелу, что сквозь нее теперь видно содержимое нижележащего слоя.
5. В фотошопе существуют режимы наложения слоев. Эти режимы заставляют фотошоп иначе обрабатывать пиксели, находящиеся на пересечении двух слоев.
Существует множество видов режимов, каждый со своим алгоритмом обработки пикселей.
6. Можно добавить корректирующий слой, который к примеру изменит всю цветовую гамму композиции.

Это всего лишь капля в море, что я мог показать в качестве примеров использования слоев в фотошопе. Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
Как создать новый слой
Нет ничего проще, чем создать новый слой в фотошопе.
Существует несколько способов как добавить обыкновенный, и некоторые особенности по созданию других типов слоев.
Способ 1
Прямо на палитре нажать кнопку Создать новый слой.

Способ 2
Через команду меню:
Слой — Новый — Слой… (горячая клавиша Shift+Ctrl+N)

Способ 3
Через команду Новый слой в меню палитры (открывается нажатием на кнопочку в верхнем правом углу палитры).

Способ 4
При добавлении к открытому документу новых изображений, будь это путем перетаскивания из другой вкладки, использование команды Поместить , «копировать — вставить» или просто перетаскивание картинки с компьютера, то ВСЕГДА такая картинка автоматически создает для себя новый слой.
Особенности создания слоев других типов
1. Когда вы будете использовать , чтобы добавить надпись к своему проекту, фотошоп автоматически создаст для этого текста свой собственный слой. Как было указано выше, это из-за особенностей двух разных типов изображений: вектора и растра. Тоже самое касается и слоя-фигуры .
2. Что касается слоя-заливки и корректирующего слоя, то они создаются также автоматически, когда пользователь выбирает соответствующую команду меню:

- Открыть изображение в фотошопе с помощью команды меню: Файл — Открыть как смарт объект , изображение появится в новой вкладке с соответствующей пиктограммой на миниатюре слоя.
- Превратить любой обыкновенный слой в смарт-объект. Для этого кликните правой кнопкой и выберите команду Преобразовать в смарт-объект .
PSD и слои
Вы уже должны знать, что у фотошопа есть свое особенное расширение, в котором программа сохраняет рабочие проекты — . Вкратце, оно позволяет при загрузке проекта восстановить слои и продолжить работу над ними. В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
По умолчанию фотошоп сохраняет все файлы в PSD — обращайте на этот момент свое внимание! Чтобы изображение сохранить, например, в привычном Jpeg, нужно выбрать этот формат из выпадающего списка Тип файла .
Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter . Спасибо!

Вот они все слои на картинке. Начинаем конечно с селедки. Далее идет картошка, за ней лук, морковь, майонез, свекла и как украшение - яйца. Те, кто делают порцию побольше, могут увеличить количество слоев в два раза просто повторив их. Можно свеклу и майонез поменять местами, это не принципиально. Не критично и расположение картошки и лука. Их тоже можно поменять. Кто-то добавляет яблоко, мне этот салат с ним не нравится, поэтому не добавляю.
Сельдь под шубой традиционный салат, для Российских семей. Салат часто готовят по случаю Нового года, а сам вид салата уже создает праздничное настроение. Рецептов такого салатика существует великое множество, каждая хозяйка готовит его как-то по своему. Нюансы бывают как в ингредиентах, например, добавление зеленого яблока, отсутствие моркови, так и в очередности слоев, вплоть до противоположных традиционному рецепту, когда селедка венчает верхушку салата. Приведу, на мой взгляд, рецепт классической селедки под шубой с указанием порядка слоев.
Нам потребуется: соленая селедка или баночка филе в масле 300 г, по три средних штучки картофеля, моркови и свклы, 3 яйца, 2 небольшие луковицы, майонез.
Порядок слоев снизу вверх:
- кусочки филе сельди (готовое филе делим на 2 или несколько частей, целую рыбу - освобождаем мясо от костей, режем),
- лук (мелко порезать и залить кипятком на 10 минут, после чего воду слить и промыть лук холодной водой, дать воде стечь),
- картофель (отваренный в мундире, очищенный и потертый на крупной терке),
- морковь (отварить, очистить и потереть на крупной терке),
- яйца (сварить, очистить и мелко порубить, для этой цели удобно использовать стакан),
- свкла (отваренная и очищенная, потертая на крупной терке).
Я делаю так: картофель, сельдь, лук, яйцо, свекла, морковь и промазываю после лука каждый слой. Сверху посыпаю зеленым горошком. Но думаю Вы можете делать по другому. Немного поэксперементировав, Вы сможете найти свой собственный способ приготовления этого салата на свой личный вкус. Удачи!
Сколько хозяек, столько и рецептов салата "Селедка под шубой".
Я не понимаю добавления яиц туда, где есть селедка.
Мой рецепт очень простой, но вкусный.
На дно нужно положить слой селедки и не кусками, а разрезать ее на маленькие квадратики. Сверху кладем слой отваренного картофеля, потерев его на крупной терке.
На картофель кладем лук, а потом шар сладенького бурячка. Смазываем этот шар майонезом.
Следующий шар повторяется в этом же порядке.
Сельдь под шубой любят из-за сочетания селедки, вкус смягчается за счет картофеля и свеклы. Верхний слой из свеклы. Нижний слой селедка. Каждый слой пропитывается майонезом. Яйца имеют не ярко выраженный вкус в салате, но без них вкусный салат Сельдь под шубой не приготовишь. Слои располагаются - селедка, картошка, яйца, лук, морковь, свекла. Пробовали класть первым слоем картофель, вторым слоем свеклу. Понравилось не очень. При раскладывании порционно выходит как перемешанная картошка с сельдью. Сельдь в первом слое прекрасно крепится, не рассыпается. Морковь придает свежести. Можно не класть лук. Яблоко в салате Сельдь под шубой отвлекает от вкуса свеклы.
Между слоями майонез
Признаюсь, что салат этот я не люблю и лично сама не готовлю, но. Мои родственники делают это постоянно (мама, свекровь, сестра). Поэтому рецепт, а точнее слои салата запомнила даже я, та которая не любит это блюдо)
Самый нижний слой - селдка,
сверху морковь,
поливаем майонезом,
сверху кладм свеклу,
а затем отварное яйцо.
Но у каждой хозяйки свой рецепт, и даже очердность слов может слегка отличаться.

Смазать слой майонезом.
Смазать слой майонезом,
Смазать майонезом всю поверхность салата или сделать аккуратную сеточку с помощью кондитерского шприца или пакета без уголка.
Очень люблю салат "Селдка под шубой" и готовлю его практически на все праздники. Первым слоем я обычно ложу селдку. Затем на селдку кладу слой мелко нарезанного лука. Третьим слоем идт майонез. На майонез четвртым слоем я выкладываю картофель. Пятым слоем яйцо. Яйцо смазываю майонезом. Седьмой слой занимает тртая на трке морковь. Потом морковь снова поливаю майонезом. Девятым слоем нужно положить свеклу и смазать е майонезом. Сверху украсить салатик можно яичными желтками натртыми на трочке.

Я тоже всегда забываю, в последний раз когда делала сделала заметку на телефоне, чтоб не забыть. Слои идут в таком порядке:
картофель,
Классический вариант чередования слоев салата "Сельдь под шубой" такой:
картофель
Все слои промазываются майонезом, поверх свеклы также размазывается майонез. Картофель, яйцо, морковь и свеклу нужно натереть на трке, сельдь и лук мелко режутся.
Я готовлю салат таким образом:
1 слой: сельдь с луком,
2 слой: картофель,
3 слой: морковь,
4 слой: сыр,
5 слой: яблоки,
6 слой: яйца,
7 слой: свекла.
Слои не промазываю, а вот свеклу заправляю таким количеством майонеза, чтобы получилась жидкая масса.
На вопрос Как идут слои в гамбургере? заданный автором Marie Smth Red
лучший ответ это на булочку салат, потом котлету, сыр, помидоры, яйца, вроде так))
Donito
Мастер
(1465)
обычно 2 вместе кладут))
я хотел написать котлетЫ)))
Ответ от Настя Лановская
[новичек]
- говядина (рубленая) - 400г
- соль, черный перец (молотый) - по вкусу
- растительное масло - 3 ст. л.
- булочки.
На 4 порции. Говядину для гамбургеров рекомендуется пропустить через мясорубку 2 раза. Благодаря этому они будут более сочными. Если Вы готовите гамбургеры на решетке гриля, на них появится типичный полосатый рисунок и к тому же Вы сэкономите жир.
Рубленую говядину положите в миску и приправить. Добавить 2 ст. ложки масла и перемешать. Фарш раскатать между двумя слоями прозрачной пленки в лепешку толщиной в 1 см. и вырезать чашкой или специальной формой основу для гамбургеров.
Разогреть на сковороде ложку масла и обжарить в нем мясо по 3 минуты с каждой стороны. Положить гамбургеры с несколькими листьями салата между двумя половинками булочки.
Ответ от ReSpecT78Region
[гуру]
сыр под котлету, остальное на котлету. я бы так сделал, хотя какая разница в желудке перемешается
Ответ от Николай Богатырёв
[новичек]
две мясных котлеты гриль, специальный соус, сыр, огурци, салат и лук, все на булочки с кунжутом, только так и это бигмак 😉
просто запомни эту песенку:):):)
Ответ от Владислава***
[гуру]
майонез, кетчуп, сыр, котлета, зелень
Ответ от Rich
[гуру]
в гамбургере нет сыра.. . там только котлета... а в чизбургере есть
Булочка потом кетчуп, лук, огурец маринованный, котлета и снова булочка
Ответ от Владимир Птохов
[гуру]
Из котлет гамбургер не сделать. В котлетах до 40% жира, а в гамбургере не более 15%. Котлеты обычные делаются из обрези типа ощеина (заруб) и кострец, а на гамбургер идет классное мясо. Поэтому я все же рискну дать рецепт гамбургера, что часто делаю дома - не обижайтесь, достаточно игнорировать. Мне этот рецепт дорого обошелся. После книги Ли Якокки "Я менеджер" захотел попробовать.
McDonald"s Hamburgers
Сделать фарш, прокрутив его два раза через мелкую решетку. Разделить его на равные по размеру шарики 40 г каждый. На вощеной бумаге сформируйте из каждого шарика котлеты около 10 см в диаметре и 6 мм толщиной. Потом охлаждайте котлеты минимум час. Это предупредит их от слипания при выпечке.
Выложите замороженные котлеты на горячую сковороду. Через 20 секунд придавите их лопаточкой на 2 секунды, а потом посыпьте солью, перцем и MSG. Через минуту после выпекания котлет, переверните их. Добавьте по чайной ложке мелко рубленого лука наверх. Разрежьте булочку и капните на основание 5 капель горчицы диаметром с карандаш, размазав их вдвое. Затем между ними 5 капель кетчупа размером с ноготь. В середину кладут пикуль.
К тому времени, когда вы это сделаете (около минуты) , мясо будет готово. Снять мясо и, наклонив его, дайте избытку жира стечь, свободной рукой удерживая лук. Положите гамбургер на низ булочки и прикройте верхом.
400 г говядины (краешек или плечико) , 200 г лука, 50 г жира, 10 булочек с обсыпкой, 10 пикулей, горчица, кетчуп
Слой в Photoshop является ключевым элементом построения изображения. Сегодня мы обстоятельно поговорим о том, что такое слои, зачем они нужны, и что с ними можно делать, а так же познакомимся с инструментом перемещения и вспомогательными элементами.
Введение
Мы совершенно уверены, что для многих из вас после прочтения этого урока, Photoshop откроется с другой, более профессиональной стороны. Сегодня вы узнаете, что же лежит в основе того, что делает возможным в этом редакторе построение столь многообразных изображений различной сложности, а так же, как удается даже неискушенным пользователям уже на начальном этапе создавать свои собственные шедевры, не боясь ничего испортить.
Конечно, вы уже поняли, что большую часть данного материала мы будем говорить о слоях и операциях над ними, но спешим успокоить тех, кто считает, что для одного урока этого мало. Информации будет много, так как параллельно мы с вами научимся создавать геометрические фигуры с помощью инструментов выделения и копировать фрагменты изображения на слои, а также познакомимся с палитрой цветов, инструментом перемещения и многими другими интересными вещами.
Слои являются, наверное, главной составляющей, на которой в Adobe Photoshop основывается работа с изображениями. Что бы понять, что это такое, представьте себе стопку абсолютно прозрачных листов, каждый из которых содержит какое-то изображение. Если посмотреть на них сверху, то визуально все изображения сольются в единую картину, так как через прозрачные области верхних листов, можно видеть содержимое нижних.
Тоже самое и со слоями. Каждый слой в Photoshop - это виртуальный прозрачный лист, на котором может размещаться любой графический объект. Вы можете создавать столько слоев, сколько вам нужно, и главное, что все они будут формировать итоговое изображение по принципу наложения. Таким образом, с помощью слоев изображение можно создавать фрагментами, работать над которыми можно по отдельности. Такой поход предоставляет пользователям очень широкие возможности при создании и редактировании графических документов.
Для управления слоями и работы с ними в редакторе предназначена панель , по умолчанию располагающаяся в нижней части правой колонки. Здесь вы можете увидеть все слои, из которых состоит документ, а так же включать, отключать отображение слоев и упорядочивать их. Если по каким-то причинам панель у вас закрыта, то откройте ее, выбрав в главном меню опцию Окно , а затем пункт .
Для начала, давайте создадим новый документ с помощью команд меню Файл - Создать или используя сочетание клавиш «Ctrl + N». Когда вы открываете или создаете в редакторе новое изображение, то оно состоит из одного слоя. В этом вы можете убедиться, посмотрев на палитру «Слои», где сразу после создания документа будет находиться один единственный слой с названием «Фон» .

Фоном в Photoshop называется самый нижний непрозрачный слой, порядок следования, режим наложения и степень непрозрачности которого изменены быть не могут. Таким образом, фоновый слой является как-бы подложкой изображения, на редактирование которой накладывается ряд ограничений.
Любое изображение может иметь только один фон. При этом, все изображения, которые вы, например, снимали фотоаппаратом или отсканировали, при открытии в Photoshop будут иметь один единственный фоновый слой. Попробуйте открыть в редакторе любую фотографию и убедитесь в этом сами.
Теперь давайте создадим новый слой. Для этого в программе существует несколько вариантов. Как всегда это можно сделать с использованием главного меню. Выбираем опцию , затем пункт Новый и далее команду Слой .

Вторым, и более удобным способом, является использование кнопки Создать новый слой , которая размещается в нижней части панели «Слои» и имеет значок листика с загнутым уголком.

Так же можно воспользоваться кнопкой вызова основного меню панели «Слои», которая располагается в правом верхнем углу палитры и содержит команду .

И наконец, вы можете воспользоваться сочетанием клавиш «Shift + Ctrl + N».
Стоит отметить, что при создании слоя первым и двумя последними способами перед вами будет появляться дополнительное окно, в котором можно задать произвольное имя слоя и выбрать ряд параметров. Впрочем, все это можно будет сделать позже, и подробно на этих параметрах мы пока останавливаться не будем. Главное здесь нажать кнопку ОК.

Сразу после выполнения операции создания соя в палитре «Слои» появится новый слой, который автоматически получит название «Слой 1».

При этом на самом листе с изображением визуально никаких изменений вы не заметите. Он останется таким же чистым и белым, потому что наш новый слой абсолютно прозрачен. Именно поэтому миниатюра у «Слоя 1» в палитре «Слои» закрашена шахматным узором.
Теперь давайте на нашем новом слое создадим простой геометрический объект. Выберем на панели слева инструмент «Прямоугольная область» (М) и выделим им произвольную область на листе.

Как мы помним, слой у нас прозрачный, поэтому, чтобы получить визуально видимую фигуру, давайте закрасим выделенную область каким-нибудь цветом, а заодно и познакомимся с одним из способов выбора рабочего цвета в Photoshop.
Перед заливкой нам необходимо убедиться, что в качестве основного цвета установлен любой вариант, кроме белого (иначе на белом фоне мы с вами ничего не увидим). Для этого посмотрите на второй значок снизу на панели инструментов, который выполнен в виде двух пересекающихся квадратов . Верхний из них обозначает текущий основной (рабочий) цвет, а нижний - текущий цвет фона. Таким образом, в нашем случае, верхний квадрат должен быть окрашен в цвет, отличный от цвета нижнего квадрата. Если это не так или вам просто хочется изменить основной цвет, то щелкните по верхнему квадрату и в открывшемся окне Палитра цветов (Основной цвет) выберите любой подходящий цвет (в нашем примере выбран красный цвет). В случае необходимости, так же можно изменить и цвет фона, щелкнув по нижнему квадрату, но в нашем случае мы этого делать не будем.

После того как разобрались с цветом заливки, в главном меню выберите пункты Редактирование , а затем Выполнить заливку или сразу используйте комбинацию клавиш «Shift + F5».

После заливки нам необходимо снять выделение. Для этого лучше всего использовать клавиши «Ctrl + D». Настоятельно рекомендуем запомнить это сочетание, так как во время работы в Photoshop это действие приходится производить очень часто.
В итоге на листе у нас должен получиться окрашенный прямоугольник. При этом на панели «Слои» также произойдут изменения. Обратите внимание, что в миниатюре «Слоя 1» появился прямоугольник, который указывает на то, что данный слой больше не пустой и содержит нарисованную нами фигуру.

Теперь создадим еще один слой по уже знакомому алгоритму, только вместо прямоугольника нарисуем на нем овал и закрасим его другим цветом. Жмем на иконку с листиком, что бы создать новый слой. Меняем инструмент «Прямоугольная область» на «Овальная область» (правая кнопка мыши), а так же цвет заливки (в нашем случае мы выбрали синий).Далее выделяем овальную или круглую область (с удержанием клавиши "Shift") и выполняем заливку.

В общем, вы можете создавать столько дополнительных слоев, сколько вам нужно. Правда их количество может ограничивать объем установленной в компьютере оперативной памяти. Если ОЗУ мало, то при большом количестве слоев ПК начнет сильно «тормозить», а приложение - вылетать.
Основные операции со слоями
Перемещение слоев
Сейчас вы видите, что на нашем изображении синий круг располагается над красным прямоугольником, и при этом обе фигуры размещены на белом фоне. Теперь посмотрим на список слоев: сверху «Слой 2» с синим кругом, посередине «Слой 1» с красным квадратом, и самый нижний слой - «Фон». Давайте попробуем изменить эту последовательность. Наведите курсор мыши на «Слой 2», а затем, зажав левую клавишу, переместите его вниз к границе между слоями «Слой 1» и «Фон». Отпустив кнопку, вы увидите, что «Слой 1» и «Слой 2» поменяются местами.

Обратим внимание на изображение - в нем так же произошли изменения. Из-за того, что «Слой 1» теперь стал верхним, на рисунке сверху теперь располагается красный квадрат, а не синий круг, как было ранее. Таким образом, видно, что вышестоящие в списке слои, накладываются на нижестоящие. Обязательно учитывайте это при формировании изображения.
Изменение прозрачности слоев
В текущем расположении слоев мы видим, что та область синего круга, которая перекрывается красным квадратом, абсолютно невидима. Но в Photoshop имеется замечательная функция, позволяющая поменять такое положение вещей за счет изменения непрозрачности слоев. Давайте посмотрим, как это работает.
Инструмент управления непрозрачностью слоев находится на панели «Слои» и размещается в ее правой верхней части. По умолчанию значение непрозрачности равно 100%, что говорит о том, что все изображения на слое абсолютно непрозрачны и будут полностью перекрывать собой нижние области. Переключаемся на «Слой 1», щелкаем мышкой по стрелочке рядом со значением непрозрачности и изменяем ее на 50% с помощью ползунка. Также значение можно задать вручную прямо с клавиатуры.

Теперь, после изменения прозрачность слоя, часть круга, которая перекрывается прямоугольником, стала видимой. Выглядит это так, как будто мы положили на синий круг красное стеклышко. Управление непрозрачностью слоев является очень важной и полезной возможностью, с помощью которой в Photoshopсоздается огромное количество эффектов.
Наверняка многие заметили, что под параметром Непрозрачность размещается параметр, с похожими органами управления, но только под названием Заливка . В действительности эти два инструмента очень схожи по своему назначению, и отвечают за изменение прозрачности слоя, но с небольшой разницей. Применение Заливки не оказывает влияния на эффекты, применяемые к слою (стили слоя). Правда, о них мы будем разговаривать в другом материале, а пока на данном этапе эти два параметра по своему действию для вас будут полностью идентичны.
Если с изменением прозрачности обычных слоев никаких проблем нет, то, как уже говорилось выше, с фоновым слоем такой трюк не пройдет из-за ряда накладываемых на него ограничений. Ну а как же быть, если это необходимо? Например, в качестве фонового слоя может оказаться какая-либо фотография, с которой хотелось бы выполнять все те же действия, что и с обычным слоем.
Для того, чтобы преобразовать фоновый слой в обычный, щелкните по нему два раза левой кнопкой мыши в палитре «Слои». Перед вами откроется окно, как и в случае создания нового слоя, где нужно будет просто нажать кнопку ОК. Так же вы можете создать слой из фона с помощью контекстного меню. Щелкните правой кнопкой по слою «Фон» и выберите команду Фон из заднего плана .
Включение, отключение и удаление слоев
Конечно, во время работы в Photoshop приходится не только все время создавать слои, но и удалять их. Чтобы удалить ненужный слой, достаточно его выделить и нажать на кнопку со значком корзины, который расположен внизу панели «Слои»или просто перетащить туда строку слоя. Еще проще удалить слой нажав клавишу «Del».

Также вы может не удалять, а отключать ненужные или временно не используемые слои. Для этого у каждого слоя слева имеется кнопка с изображением глазика, которая указывает на видимость слоя. Если пиктограмма с глазиком есть, то слой видим, если ее нет, то слой отключен. Включение/отключение слоев осуществляется простым щелчком мыши по этой кнопке.
Переименование и группировка слоев
Как вы уже заметили, каждому создаваемому слою присваивается типовое название «Слой» с порядковым номером. Не редки случаи, когда общее количество слоев в документе начинает исчисляться десятками. В такой ситуации, даже не смотря на миниатюры, становится нелегко запомнить, что конкретно содержит каждый из слоев, что в свою очередь приводит к путанице во время работы. Но этого можно избежать, если сразу давать слоям осмысленные названия.

Чтобы переименовать слой, наведите курсор мыши на его название и щелкните по нему два раза. Затем в активном поле вбейте новое название и нажмите «Ввод».
В продолжение разговора об организации слоев, нельзя не сказать о том, что их можно объединять в тематические группы (папки). Поверьте, это существенно облегчает навигацию в больших проектах и позволяет производить определенные действия сразу с целой группой слоев.

Для создания группы в нижней части панели «Слои» существует специальная кнопка с пиктограммой папки. После нажатия на нее, в списке слоев создается папка, которой автоматически присваивается имя «Группа» с текущим порядковым номером. Как и в случае со слоями, для улучшения информативности, ее можно переименовать точно таким же образом.
Сразу после создания, папка группы является пустой и в нее необходимо вручную переместить все нужные слои. Делается это простым перетаскиванием слоя в папку при помощи мышки. Так же вы можете выделить сразу несколько слоев (с использованием клавиш «Ctrl» или «Shift») и переместить их все в требуемую группу за одну операцию.
В нашем примере мы создали группу с названием «Фигуры» и поместили туда два слоя - «Прямоугольник» и «Круг». Визуально мы можем это наблюдать по тому факту, что миниатюры слоев находящихся в одной группе немного смещены вправо, в то время как у фонового слоя миниатюра располагается непосредственно у левой кромки списка. Кстати, рядом с папкой находится треугольник, нажимая на который можно сворачивать или разворачивать группу, тем самым оптимизируя рабочее пространство в панели «Слои».
Если вам необходимо вывести какой-то слой и группы, то перетащите его мышкой в область над папкой. Если же нужно полностью расформировать группу, то это можно сделать с помощью контекстного меню и команды Разгруппировать слои .
Инструмент Перемещение. Копирование изображений и их фрагментов на слои.
Прежде чем продолжит разговор о слоях, сделаем небольшое отступление и познакомимся с новым инструментом, которым вам придется пользоваться очень часто. Во время работы в Photoshop нередко возникает необходимость в перемещении различных графических объектов внутри композиции для нахождения наиболее удачного их расположения. Для этой цели в программе существует специальный инструмент с говорящим названием - «Перемещение» (быстрая клавиша «V»), находящийся в самой верхней части панели инструментов.

Работает этот инструмент очень просто: наведите курсор на нужный объект, зажмите левую кнопку мыши и, не отпуская ее, перемещайте курсор вместе с объектом в нужную точку документа. Для завершения действия отпустите клавишу манипулятора. При этом в качестве объекта может выступать как самостоятельный графический фрагмент, так и любая выделенная область.
Помимо обычного перемещения выбранных фрагментов по листу, данный инструмент можно использовать и для других полезных целей, например, копирования объектов из одного файла в другой.
Для того чтобы наглядно продемонстрировать, как это работает, мы скачали из интернета два файла с изображением неба и птицы на прозрачном фоне (формат PNG), а затем оба открыли их в Photoshop в двух окнах, вертикально расположенных рядом друг с другом.

Теперь, активируем инструмент «Перемещение» , наводим курсор мыши на птицу, зажимаем левую клавишу, и, не отпуская ее, тащим курсор на изображение неба. После того как вы отпустите кнопку, изображение птицы появится на фоне неба. При этом обратите внимание, что в документе с изображением неба, после копирования туда нового объекта, автоматически создастся новый слой. Благодаря этому вы сможете беспрепятственно перемещать птицу в любую точку фонового изображения с помощью все того же инструмента «Перемещение» .
Для того что бы осуществить копирование объекта в стандартном однооконном режиме, когда активный файл занимает все рабочее пространство, необходимо открыть два изображения, захватить в одном из них нужный объект, как мы это делали выше, и переместить курсор вверх на вкладку с названием необходимого файла.

Когда курсор окажется на вкладке, Photoshop автоматически переключаться на указанный файл. Для завершения операции, опустите курсор в нужную точку открывшегося изображения и отпустите левую кнопку мыши.
Также для копирования объектов на отдельные слои можно использовать буфер обмена. При этом данный способ можно считать наиболее универсальным, удобным и распространенным. Чтобы поместить какой-либо графический фрагмент или все изображение целиком в буфер обмена, необходимо его выделить любым известным вам способом, а затем выбрать команду Скопировать из опции меню Редактирование или просто использовать сочетание клавиш «Ctrl + C». Для помещения объекта на новый слой из буфера обмена используется команда Редактирование - Вставить или клавиши «Ctrl + V».
В нашем примере для копирования птицы на фон неба делаем следующее. Выбираем инструмент «Прямоугольная область» и осуществляем им выделение. Понятно, что объект должен полностью попасть в выделенную область. Далее нажимаем клавиши «Ctrl + C», затем переходим в файл с изображением неба и используем сочетание клавиш «Ctrl + V». Сразу после этого, выделенный графический объект будет помещен в документе на новый слой и автоматически выравнен по центру холста.
Примечательно, что для вставки фрагмента из буфера обмена, помимо классической команды Вставка можно использовать и другие варианты, расположенные в опции из меню Редактирование .

- Вставить вместо (Shift + Ctrl + V) - копирует объект в ту же относительную область изображения, из которой он был скопирован. Например, если фрагмент находился в левом верхнем углу исходного изображения, то он будет помещен в левый верхний угол целевого документа.
- Вставить в (Alt + Shift + Ctrl + V) - позволяет вставить объект в выделенную пользователем область изображения.
- Вставить за пределами - позволяет скопировать объект из буфера обмена за пределы выделенной пользователем области изображения.
Иногда при работе с изображением возникает необходимость какую-то его часть поместить на отдельный слой.

Для того чтобы осуществить данную операцию необходимо выделить нужный участок изображений, щелкнуть по выделенной области правой кнопкой мыши и в открывшемся контекстном меню выбрать команду Скопировать на новый слой . Сразу после этого в документе будет создан новый слой с выделенным объектом, но при этом он так же останется и в составе исходного изображения. То есть, по сути, будет создан дубликат выбранного фрагмента на собственном слое, с которым можно работать, не боясь испортить основное изображение.
Если необходимости оставлять выделяемый фрагмент на оригинальном изображении нет, то можно выбрать команду Вырезать на новый слой . Тогда выбранный объект будет удален из исходного слоя и перемещен на отдельный слой.
Иногда во время работы вам может потребоваться создать точную копию уже существующего слоя, например, для размещения в изображении нескольких одинаковых объектов. Что бы быстро создать дубликат слоя, выберите инструмент «Перемещение» , наведите курсор на изображение, содержащееся на слое, а потом, удерживая клавишу «Alt» и левую кнопку мыши перетащите его немного в сторону. При этом, название вновь образованного слоя будет содержать слово «копия».

Также создать копию слоя можно с использованием панели «Слои». Для этого перетащите строку слоя на иконку чистого листа или вызовите щелчком правой кнопки мыши по строке слоя контекстное меню и выберите в нем команду Создать дубликат слоя . Кстати в контекстном меню слоя содержится ряд и других полезных команд, с которыми вам часто придется иметь дело. Так что советуем не забывать об этом инструменте, если вы хотите научиться работать в программе наиболее эффективно.
Выделение слоев. Линейки, направляющие и сетка
Пришло время вновь вернуться к нашему примеру, в котором мы скопировали птицу на фон неба. Давайте попробуем создать дубликат слоя с птицей любым описанным выше способом, а затем разместить полученные копию и оригинал по разным углам изображения, воспользовавшись уже знакомым нам инструментом «Перемещение» .
Когда вы работаете с несколькими слоями нужно быть внимательным и постоянно следить, что у вас на текущий момент активен именно тот слой, с которым вы собираетесь работать. В противном случае вы рискуете случайно начать редактирование незапланированного фрагмента изображения, и вполне вероятно, тем самым испортить уже проделанную работу.

Таким образом, чтобы переместить определенный объект в нужную точку, нам необходимо проследить, что бы слой на котором он размещается, в этот момент был активным. В нашем примере мы имеем всего три слоя, и поэтому осуществлять их выбор можно прямо в панели «Слои». Но в других ситуациях, когда изображение состоит из множества слоев, иногда найти и выбрать нужный слой из внушительного списка не так уж и просто. В этом случае гораздо удобнее выбирать слой щелчком мыши по самому изображению, удерживая клавишу «Ctrl».
Также можно активировать специальный инструмент , позволяющий выбирать слои щелчком по изображению без нажатия кнопки «Ctrl». Его включение/отключение осуществляется на панели свойств инструмента «Перемещение» (размещается сразу под главным меню).
Итак, мы произвольно разместили наших птиц в разных частях фона, особо не задумываясь об их месторасположении. Но в некоторых случаях вам может потребоваться расположить элементы строго в определенных точках изображения.
Для точного позиционирования объектов, Photoshop имеет ряд полезных инструментов. В первую очередь это линейки, которые могут размещаться слева и сверху рабочей области документа. По умолчанию они отключены. Их включение/отключение осуществляется в опции главного меню Просмотр с помощью команды Линейки или клавишами «Ctrl + R». Единицами измерения линейки могут быть пикселы, дюймы, сантиметры, миллиметры, пункты, пики и проценты. Для их выбора проще всего воспользоваться контекстным меню, вызываемым щелчком правой кнопки мыши по шкале линейки.

Второй важный инструмент для точного позиционирования - это направляющие линии. Для их размещения на рисунке, можно также воспользоваться меню Просмотр , выбрав там команду Новая направляющая , но существует и более интересный способ. Чтобы поместить направляющую на холст, достаточно навести курсор мыши на линейку и, зажав левую кнопку манипулятора, перетащить его на изображение.
В дальнейшем вы можете редактировать положение направляющих. Для этого необходимо подвести курсор мышки с включенным инструментом «Перемещение» к линии (курсор должен измениться и принять вид разнонаправленных стрелочек), зажать левую кнопку и перетащить направляющую в нужном направлении. Если перетащить направляющую назад на линейку, она удалится.
Для тренировки, представим, что нам необходимо разместить наших птиц с отступом в 2 сантиметра от краев углов, в которых они расположены. Включаем линейки и увеличиваем масштаб изображения так, чтобы их шкала стала достаточно крупной. «Вытягиваем» из верхней и боковой линейки по две направляющие и позиционируем их в 2 см от краев изображения, руководствуясь шкалой линеек.

Теперь нам остается с помощью инструмента «Перемещение» подвинуть птиц так, чтобы их оперение не выходило за рамки направляющих. При этом стоит отметить, что для более точного позиционирования объектов можно использовать не только мышь, но и клавиши стрелок на клавиатуре.
В Photoshop существует и другой способ точного размещения объектов относительно направляющих, который называется - привязка . Работает это так: вы подводите объект близко к направляющим, после чего он автоматически как бы «прилипает» к вспомогательным элементам. Чтобы включить/отключить данную функцию, необходимо открыть меню Просмотр , и поставить/снять галочки на командах Привязка (сочетания клавиш «Shift + Ctrl + ;») или Привязать к .

В первом случае автоматическая привязка включается ко всем возможным элементам, а во втором вы можете выбрать конкретные элементы, такие как направляющие, линии сетки, слои, фрагменты раскройки и границы документа.
В заключении, хочется отметить еще один полезный вспомогательный элемент позиционирования фрагментов изображения, который называется Сетка . Чтобы включить сетку, перейдите в меню Просмотр , далее выберите пункт Показать , а затем опцию Сетку или используйте клавиши «Ctrl + ‘». Использование сетки пригодится в тех случаях, когда вам необходимо точно разместить на холсте множество различных графических объектов, так как вытаскивать на каждый из них направляющие очень долго и неудобно. Например, включение сетки может быть очень полезно при проектировании дизайна веб-сайта, который содержит множество прямоугольных блочных элементов.

Как и в случае с направляющими, к сетке также можно включить привязку объектов. Правда, постоянно работать в таком режиме не всегда удобно, так как все самостоятельные фрагменты изображения начнут «липнуть» к сетке, что не всегда нужно и может сильно мешать. Так что после расстановки всех необходимых элементов по сетке, привязку к ней, да и саму сетку, целесообразнее отключать.
Чтобы отключить какие-либо конкретные вспомогательные элементы, будь то сетка или направляющие, используйте расстановку галочек на нужных пунктах в меню Просмотр - Показать .

Если в какой-то момент работы вы захотите отключить/включить сразу все вспомогательные элементы, то это можно сделать, щелкнув по пункту Вспомогательные элементы или использовать комбинацию клавиш «Ctrl + H».
Заключение
С определенной долей уверенности можно сказать, что сегодня мы рассмотрели одну из важнейших тем, лежащую в основе работы во всем Photoshop. Как вы уже, наверное, догадались, речь идет о слоях и принципах построения изображений с помощью них. Понимание этого вопроса действительно очень важно и критично для успешного освоения данного редактора.
Вся прелесть работы со слоями заключается в том, что объекты, помещенные на отдельные собственные слои можно редактировать и перемещать независимо друг от друга. Это дает возможность пользователям как создавать изображения из отдельных фрагментов, так и работать с отдельными фрагментами изображения, без боязни испортить всю композицию в целом. Такой принцип создания графических документов создает практически идеальные творческие условия, как для профессионалов, так и для новичков.