Dans l'un des articles précédents, j'ai parlé des couches : ce qu'elles sont et où elles se trouvent. Cet article explique comment utiliser les calques dans Photoshop.
Il existe différents calques dans Photoshop. Ils ont tous leur propre signification particulière. Pour rendre le travail dans le programme plus pratique, vous devez étudier toutes les subtilités. Pour ce faire, familiarisons-nous avec les types de calques que Photoshop crée au cours de son travail.
Le plus souvent, les utilisateurs travaillent avec des calques d'images. Ces calques contiennent des images sous forme raster (représentation en pixels des images). Il existe de nombreuses couches de ce type, elles sont toutes du même type.
Les calques de texte constituent une catégorie distincte. Chaque fois que vous ajoutez nouvelle inscription sur l'image, un nouveau calque de texte est créé. Vous pouvez en faire un calque d'image, mais après cela vous ne pourrez plus modifier le texte. Vous pouvez appliquer de nombreux effets différents à ce calque dans sa forme originale.

Les calques de forme vectorielle ne fonctionnent pas avec les pixels. Il s'agit d'un format d'image complètement distinct qui peut être agrandi sans perte de qualité.
Par exemple, vous pouvez modifier la couleur d’une forme en un seul clic. Ces calques apparaissent séparément dans le programme lorsque vous utilisez l'outil Forme. Les formes sont sélectionnées dans l'élément correspondant de la barre d'outils.

Un calque de remplissage est toujours créé lorsque vous devez remplir un objet entier. Ce calque ajuste très facilement l'image qui se trouve en dessous en utilisant la transparence et le dégradé. Pour activer ce calque, vous devez sélectionner le contrôle correspondant en bas de la palette des calques.

Calque pour faire des corrections
Ce calque vous permet de modifier l'affichage du document qui se trouve en dessous. Dans ce cas, des modifications sont apportées à ce calque de réglage et l'original reste intact. De telles couches sont utilisées pour changer palette de couleurs l'image et son illumination.
Un bon exemple montrant le fonctionnement de ce calque peut être réalisé en créant un calque de réglage qui appliquera un masque noir et blanc. En conséquence, toute l'image sera en noir et blanc, mais si ce calque est désactivé, l'image sera en couleur, comme auparavant.

Ces couches ne contiennent pas de pixels, elles stockent les instructions du programme qui sont exécutées après analyse.
Les contrôles standards disposent d'un bouton pour créer un calque de réglage ou un calque de remplissage. Cela s'appelle "Nouveau calque de réglage". De plus, la fonction de création de ces calques est disponible dans la palette des calques standard pour correction. L'affichage de la palette est activé à l'aide du menu déroulant Fenêtre – Ajustements.
Il est un peu moins courant de travailler dans Photoshop avec des objets intelligents, qui sont toujours placés sur des calques séparés. Les objets intelligents gèrent certains fichiers qui n'ont pas été créés dans Photoshop. Il peut s'agir d'un document au format Raw. Déplacer les objets intelligents vers un nouveau calque permet travail de base avec des éléments issus de fichiers étrangers.
Pour créer un objet intelligent dans Photoshop, vous devez cliquer avec le bouton droit à droite de l'icône du calque et sélectionner l'élément approprié dans le menu qui s'ouvre.

Eh bien, le dernier type de calque est destiné aux vrais professionnels qui travaillent avec des graphiques 3D et des fichiers vidéo dans Photoshop. Les utilisateurs de Photoshop Extended ont cette opportunité, où ils peuvent importer tous ces objets et effectuer quelques ajustements, par exemple changer la couleur de certains éléments de la vidéo. Tout cela ne peut se faire que dans ces couches.
C'est tout. Merci pour votre attention.
Cordialement, Ul Sartakov
Le calque est la palette la plus importante de Photoshop. Les calques peuvent être considérés comme une pile de transparents sur lesquels sont imprimés des fragments d’images. Si vous les superposez, vous obtenez une seule image.
Par exemple, sur une solution rapide J'ai réalisé un collage de plusieurs cliparts : le ciel en fond ; herbe; abeille; camomille; . Chaque élément est situé sur un calque séparé, mais ensemble, il ressemble à un tout :
En fait, l'image a été formée par des projections de chaque couche, qui peuvent être schématisées comme suit :

Autrement dit, les numéros 1 à 5 sont ces mêmes couches. Chacun d'eux contient un élément qui a son propre emplacement. Mentalement, en repliant ces films, vous obtiendrez l'image finale. La palette des calques Photoshop ressemble à ceci :

Note!
Tout en bas de la palette se trouve le calque le plus bas (n° 1), puis le n° 2 tombe dessus, et dessus, respectivement, le n° 3 et ainsi de suite. Le calque le plus haut de la palette est le calque le plus haut du document. Il s'agit d'une hiérarchie très simple et stricte.
Le rôle des couches ne peut être surestimé. Il s’agit d’un outil fondamental sans lequel Photoshop lui-même n’existerait pas. En plus de la palette elle-même, un onglet entier dans le menu principal du programme est dédié à la gestion des calques "Couches". Lorsque vous l'ouvrez, vous verrez un grand nombre de commandes, dont certaines forment des sous-catégories distinctes. Ensemble, ce sont des moyens de créer et de gérer des calques Photoshop. Cela souligne une fois de plus l’importance particulière de l’instrument. Mais il ne faut pas avoir peur, en fait, il n'y a rien de compliqué ici, tout est intuitif. Et bientôt vous vous rendrez compte qu'il en est ainsi !
Lorsque ce programme n'existait pas encore, les gens utilisaient des applications simples comme Peinture. Ouvrez-le, vous l'avez préinstallé dans les programmes standards si vous êtes un utilisateur Windows, et essayez de retoucher une photo ! Quelque chose ne fonctionne pas efficacement, n'est-ce pas ? À ces fins, un éditeur monocouche est totalement inadapté.
Désormais, avec la possibilité d'éditer et de créer des images sur des calques séparés, une toute nouvelle ère dans le travail avec les graphiques s'ouvre. C'est un outil vraiment formidable et lors de l'apprentissage de Photoshop, il vous suffit d'apprendre à utiliser correctement la palette des calques. Cet article contient toutes les informations dont vous avez besoin pour une étude complète et approfondie des calques dans Photoshop.
Comment ouvrir la palette des calques
Par défaut, la palette Calques de Photoshop est ouverte sur le côté droit de l'écran dans . Mais si pour une raison quelconque la palette des calques disparaît, vous pouvez l'afficher à nouveau en exécutant la commande :
Fenêtre - Calques(raccourci F7)
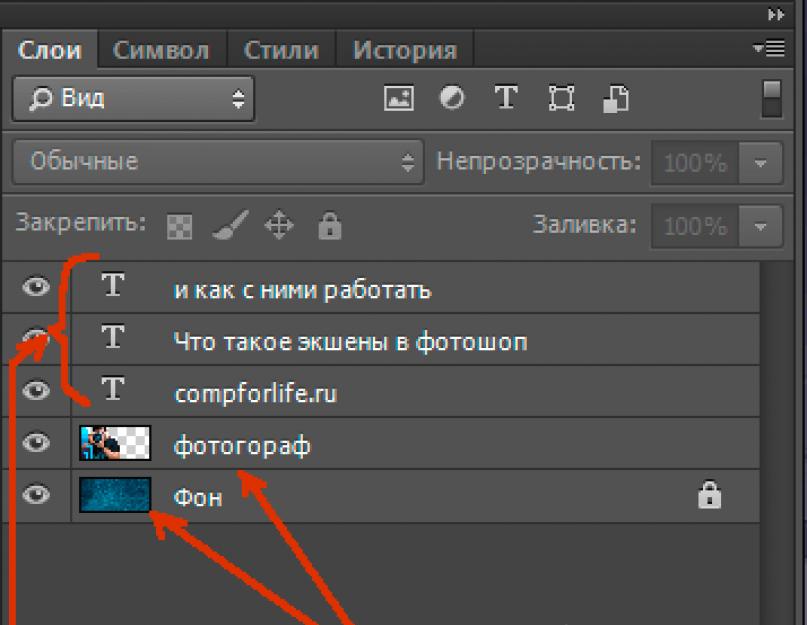
La palette comporte initialement toujours au moins un calque. N'oubliez pas que tout document ouvert dans le programme comporte toujours au moins un calque. On ne peut pas exister sans l'autre.
L'arrière-plan est marqué d'une icône de verrouillage, ce qui nous indique qu'il existe une gamme limitée d'actions avec ce calque. Par exemple, vous ne pouvez pas le supprimer, appliquer des modes de fusion ou le rendre transparent. Pour quitter ce mode, double-cliquez sur le calque, une boîte de dialogue apparaîtra dans laquelle cliquez sur OK. .
2. Couche ordinaire
Il s’agit du calque standard que vous créerez 90 fois sur 100, puisque c’est là que se fait l’essentiel du travail sur l’image. En termes scientifiques, cette couche fonctionne avec . Et comme tout est constitué de pixels, il s'avère que toute action avec eux sera effectuée sur ce type de calque.
3. Calque de texte
Chaque fois que vous ajoutez une inscription à un projet à l'aide de , Photoshop créera lui-même un calque de texte. Ce exemple classique, c'est-à-dire qu'il ne s'agit pas de pixels, mais de formules mathématiques. S'il s'agit de deux types d'images différents, il est alors logique que lors de la création de texte, celui-ci ne puisse pas apparaître avec le type de pixel. Ici, Photoshop crée automatiquement un nouveau calque.
4. Objets intelligents
L'objet intelligent sur la palette est marqué d'une petite icône de fichier (marquée d'une flèche sur la figure).
5. Couche de réglage
Il s’agit d’une caste distincte de paramètres de couches complexes et puissants. Chaque calque de réglage possède sa propre palette distincte avec des paramètres. En les utilisant, vous pouvez travailler sur la correction des couleurs, l'exposition, la lumière et les ombres, la balance des blancs, la luminosité, le contraste et bien plus encore.
Tous les calques de réglage sont rassemblés sous la commande du même nom dans l'onglet Calques du menu principal.
6. Remplir le calque
Vous permet de remplir un calque avec une couleur unie, un motif ou un dégradé.
7. Calque de forme
Les formes sont un autre représentant du type d’image vectorielle. À l'aide de , Photoshop crée automatiquement un nouveau calque. La raison est toujours la même : vous ne pouvez pas combiner deux types d’images différents.
A quoi servent les couches ?
Vous comprenez donc que les pondeuses sont importantes, qu'elles ont de nombreuses variétés. Mais pourquoi tout cela est-il nécessaire, à quoi sert exactement cet outil, à quoi servent les calques ?
Nous pouvons dire que tout le travail dans Photoshop se déroule d'une manière ou d'une autre sur des calques, donc lorsqu'on parle de ce pour quoi ils sont nécessaires, la réponse sera simple - pour tout. Pour ajouter au moins quelques spécificités, je vais donner des exemples de quelques actions de base.
1. Vous pouvez en ajouter d’autres à une image, les combiner les unes avec les autres, créant ainsi ce qu’on appelle un collage. .
Par exemple, une palette de deux images a déjà créé un simple collage.

2. Vous pouvez redimensionner un objet sur un calque afin que les autres calques restent inchangés.
Pour ce faire, sélectionnez le calque souhaité et utilisez Ctrl+T pour ajuster la taille requise.
Dans le même exemple, vous pouvez réduire la taille de l’abeille. Veuillez noter que l'image avec le fond vert et le journal restent de la même taille.
3. Vous pouvez déplacer le contenu du calque vers n'importe quel emplacement.
Note
Il existe également un espace en dehors de l'espace de travail du document où vous pouvez également déplacer le contenu des calques.

4. Vous pouvez ajouter de l'opacité au calque, ce qui créera l'effet de briller à travers l'objet.
Par exemple, définissons l'opacité à 50 %. Notez sur l'abeille que le contenu du calque sous-jacent est désormais visible à travers elle.
5. Dans Photoshop, il existe des modes de fusion des calques. Ces modes obligent Photoshop à traiter différemment les pixels situés à l’intersection de deux calques.
Il existe de nombreux types de modes, chacun possédant son propre algorithme de traitement des pixels.
6. Vous pouvez ajouter un calque de réglage qui, par exemple, modifiera l'ensemble Schéma de couleur compositions.

Ce n’est qu’une goutte d’eau dans l’océan que je pourrais montrer comme exemples d’utilisation de calques dans Photoshop. J'espère qu'au moins cela a aidé à créer idée généraleà propos de l'instrument.
Comment créer un nouveau calque
Il n'y a rien de plus simple que de créer un nouveau calque dans Photoshop.
Il existe plusieurs façons d'ajouter des calques ordinaires et certaines fonctionnalités permettant de créer d'autres types de calques.
Méthode 1
Appuyez sur le bouton directement sur la palette Créez un nouveau calque.

Méthode 2
Via la commande de menu :
Calque - Nouveau - Calque...(raccourci Maj+Ctrl+N)

Méthode 3
À travers l'équipe Nouvelle Couche dans le menu de la palette (ouvert en cliquant sur le bouton dans le coin supérieur droit de la palette).

Méthode 4
Lorsqu'il est ajouté à ouvrir un document de nouvelles images, que ce soit par glisser-déposer depuis un autre onglet, en utilisant Placer des commandes, « copier-coller » ou simplement en faisant glisser une image depuis l'ordinateur, puis TOUJOURS une telle image crée automatiquement un nouveau calque pour elle-même.
Fonctionnalités de création de calques d'autres types
1. Lorsque vous utilisez pour ajouter du texte à votre projet, Photoshop crée automatiquement son propre calque pour ce texte. Comme indiqué ci-dessus, cela est dû à la nature des deux différents types images : vectorielles et raster. de même pour calque de forme.
2. Quant au calque de remplissage et au calque de réglage, ils sont également créés automatiquement lorsque l'utilisateur sélectionne la commande de menu correspondante :

- Ouvrez une image dans Photoshop à l'aide de la commande de menu : Fichier - Ouvrir en tant qu'objet intelligent, l'image apparaîtra dans un nouvel onglet avec l'icône correspondante sur la vignette du calque.
- Transformez n'importe quel calque ordinaire en un objet intelligent. Pour ce faire, faites un clic droit et sélectionnez la commande Convertir en objet intelligent.
PSD et calques
Vous devez déjà savoir que Photoshop possède sa propre extension spéciale dans laquelle le programme enregistre les projets de travail - . Bref, il permet de restaurer des calques lors du chargement d'un projet et de continuer à travailler dessus. Internet regorge de fichiers PSD pour toutes les occasions : effets de texte prêts à l'emploi, collages, cadres photo, mises en page, etc. En achetant de tels fichiers, l'utilisateur peut corriger indépendamment le contenu et enregistrer l'image d'une manière qui lui est bénéfique, par exemple en insérant sa propre photo dans un cadre photo.
Par défaut, Photoshop enregistre tous les fichiers au format PSD - faites attention à ce point ! Pour enregistrer une image, par exemple, au format Jpeg habituel, vous devez sélectionner ce format dans la liste déroulante Type de fichier.
Si vous remarquez une erreur dans le texte, sélectionnez-la et appuyez sur Ctrl + Entrée. Merci!

Voici tous les calques de l'image. Nous commençons bien sûr par le hareng. Viennent ensuite les pommes de terre, suivies des oignons, des carottes, de la mayonnaise, des betteraves et, en guise de décoration, des œufs. Ceux qui réalisent un plus grand lot peuvent doubler le nombre de couches simplement en les répétant. Vous pouvez échanger des betteraves et de la mayonnaise, ce n’est pas grave. L'emplacement des pommes de terre et des oignons n'est pas non plus critique. Ils peuvent également être modifiés. Quelqu’un ajoute une pomme, je n’aime pas cette salade avec, donc je ne l’ajoute pas.
Hareng sous un manteau de fourrure salade traditionnelle, pour les familles russes. La salade est souvent préparée à l'occasion du Nouvel An, et l'apparence même de la salade crée déjà Ambiance festive. Il existe de nombreuses recettes pour une telle salade ; chaque femme au foyer la prépare à sa manière. Il y a des nuances à la fois dans les ingrédients, par exemple l'ajout d'une pomme verte, l'absence de carottes, et dans l'ordre des couches, même opposées. recette traditionnelle quand le hareng couronne le dessus de la salade. Je vais donner, à mon avis, la recette hareng classique sous le manteau de fourrure indiquant l'ordre des couches.
Nous aurons besoin: hareng salé soit un pot de 300 g de filet à l'huile, trois morceaux moyens de pommes de terre, carottes et betteraves, 3 œufs, 2 petits oignons, de la mayonnaise.
Ordre des couches de bas en haut :
- morceaux de filet de hareng (nous divisons le filet fini en 2 ou plusieurs parties, poisson entier - retirons la viande des os, la coupons),
- oignon (hachez finement et versez de l'eau bouillante pendant 10 minutes, puis égouttez l'eau et rincez l'oignon eau froide, laissez l'eau s'écouler),
- pommes de terre (bouillies dans leur peau, pelées et râpées sur une râpe grossière),
- carottes (faire bouillir, éplucher et râper sur une râpe grossière),
- les œufs (faire bouillir, peler et hacher finement ; il est pratique d'utiliser un verre à cet effet),
- betterave (bouillie et pelée, râpée sur une râpe grossière).
Je fais ceci : pommes de terre, hareng, oignon, œuf, betteraves, carottes et enrobe chaque couche après l'oignon. je le saupoudre dessus pois verts. Mais je pense que vous pouvez le faire différemment. Avec un peu d'expérimentation, vous pouvez trouver votre sa propre façon Préparez cette salade selon votre goût personnel. Bonne chance!
Il y a autant de ménagères que de recettes de salade « Hareng sous un manteau de fourrure ».
Je ne comprends pas ajouter des œufs là où il y a du hareng.
Ma recette est très simple mais délicieuse.
Il faut mettre une couche de hareng au fond et non en morceaux, mais le couper en petits carrés. Déposez dessus une couche de pommes de terre bouillies et râpez-les sur une râpe grossière.
On met des oignons sur les pommes de terre, puis une boule de betterave douce. Lubrifiez cette boule avec de la mayonnaise.
La balle suivante est répétée dans le même ordre.
Le hareng sous un manteau de fourrure est apprécié en raison de la combinaison du hareng ; son goût est adouci par les pommes de terre et les betteraves. Couche supérieureà partir de betteraves. La couche inférieure est constituée de hareng. Chaque couche est trempée dans de la mayonnaise. Les œufs n'ont pas de goût prononcé dans la salade, mais sans eux délicieuse salade Vous ne pouvez pas cuisiner du hareng sous un manteau de fourrure. Les couches sont disposées - hareng, pommes de terre, œufs, oignons, carottes, betteraves. Nous avons essayé de mettre des pommes de terre comme première couche et des betteraves comme deuxième couche. Je n'ai pas beaucoup aimé. Une fois déplié, il sort en portions comme un mélange de pommes de terre et de hareng. Le hareng de la première couche est parfaitement attaché et ne se désagrège pas. Les carottes ajoutent de la fraîcheur. Vous n'êtes pas obligé de mettre des oignons. Une pomme dans une salade de hareng sous un manteau de fourrure détourne l'attention du goût des betteraves.
Mayonnaise entre les couches
J'avoue que je n'aime pas cette salade et personnellement, je ne la prépare pas moi-même, mais. Mes proches font ça tout le temps (maman, belle-mère, sœur). Par conséquent, même moi, qui n'aime pas ce plat, je me suis souvenu de la recette, ou plutôt des couches de salade)
La couche la plus basse est le hareng,
carottes dessus
verser de la mayonnaise,
mettre les betteraves dessus,
puis un œuf à la coque.
Mais chaque femme au foyer a sa propre recette, et même l'ordre des mots peut différer légèrement.

Graisser la couche avec de la mayonnaise.
Lubrifier la couche avec de la mayonnaise,
Étalez de la mayonnaise sur toute la surface de la salade ou réalisez un filet soigné à l'aide de seringue à pâtisserie ou un colis sans coin.
J'aime beaucoup la salade « Hareng sous un manteau de fourrure » et je la prépare pour presque toutes les vacances. Je mets habituellement le hareng sur la première couche. Ensuite, j'ai mis une couche d'oignon finement haché sur le hareng. La troisième couche est de la mayonnaise. J'ai mis des pommes de terre sur la mayonnaise comme quatrième couche. La cinquième couche est l'œuf. J'enrobe l'œuf de mayonnaise. La septième couche est occupée par la troisième carotte du plateau. Ensuite, j'arrose à nouveau les carottes avec de la mayonnaise. Vous devez mettre les betteraves dans la neuvième couche et les graisser avec de la mayonnaise. Vous pouvez décorer la salade dessus jaunes d'œuf râpé sur une ligne.

Moi aussi j'oublie toujours dernière fois Quand je l’ai fait, j’ai pris une note sur mon téléphone pour ne pas oublier. Les couches vont dans cet ordre :
pomme de terre,
La version classique des couches alternées de salade « Hareng sous un manteau de fourrure » est la suivante :
pomme de terre
Toutes les couches sont recouvertes de mayonnaise, la mayonnaise est également étalée sur les betteraves. Les pommes de terre, les œufs, les carottes et les betteraves doivent être râpés, le hareng et les oignons sont finement hachés.
Je prépare la salade de cette façon :
1ère couche : hareng aux oignons,
2ème couche : pommes de terre,
3ème couche : carottes,
4ème couche : fromage,
5 couche : pommes,
6ème couche : œufs,
7ème couche : betteraves.
Je n'enrobe pas les couches, mais j'assaisonne les betteraves avec suffisamment de mayonnaise pour obtenir une masse liquide.
A la question Comment se déroulent les couches dans un hamburger ? donné par l'auteur Marie Smth Rouge la meilleure réponse est laitue sur un petit pain, puis une escalope, du fromage, des tomates, des œufs, on dirait ça))
Donito
Maître
(1465)
généralement, ils en mettent 2 ensemble))
Je voulais écrire des côtelettes)))
Réponse de Nastia Lanovskaya[débutant]
- boeuf (haché) - 400g
- sel, poivre noir (moulu) - au goût
- huile végétale- 3 cuillères à soupe. l.
- des petits pains.
Pour 4 personnes. Il est recommandé de hacher le bœuf 2 fois pour les hamburgers. Grâce à cela, ils seront plus juteux. Si vous faites cuire vos hamburgers sur la grille du gril, ils auront le motif rayé typique et vous économiserez également de la graisse.
Bœuf haché placer dans un bol et assaisonner. Ajoutez 2 cuillères à soupe. cuillères d'huile et mélanger. Étalez la viande hachée entre deux couches de film transparent en une galette de 1 cm d'épaisseur et découpez-la à l'aide d'une tasse ou formulaire spécial base de hamburger.
Faites chauffer une cuillère à soupe d'huile dans une poêle et faites-y revenir la viande 3 minutes de chaque côté. Placez les burgers avec quelques feuilles de laitue entre les deux moitiés de pain.
Réponse de ReSpecT78Région[gourou]
fromage pour l'escalope, le reste pour l'escalope. Je ferais ça, mais quelle différence cela fait-il au niveau de l'estomac ?
Réponse de Nikolaï Bogatyrev[débutant]
deux côtelettes de viande grillades, sauce spéciale, fromage, concombres, laitue et oignons, le tout sur des petits pains au sésame, c'est comme ça que c'est un Big Mac 😉
souviens-toi juste de cette chanson :):):):)
Réponse de Vladislava***[gourou]
mayonnaise, ketchup, fromage, côtelette, légumes verts
Réponse de Riche[gourou]
il n'y a pas de fromage dans le hamburger... il n'y a qu'une côtelette... mais il y a un cheeseburger
Petit pain puis ketchup, oignon, concombre mariné, escalope et encore petit pain
Réponse de Vladimir Ptokhov[gourou]
Vous ne pouvez pas faire un hamburger avec des côtelettes. Les côtelettes contiennent jusqu'à 40 % de matières grasses et un hamburger n'en contient pas plus de 15 %. Les côtelettes ordinaires sont fabriquées à partir de parures telles que l'oschein (coupé) et la croupe, et les hamburgers sont fabriqués à partir de bonne viande. Par conséquent, je risque toujours de donner une recette de hamburger, que je prépare souvent à la maison - ne soyez pas offensé, il suffit de l'ignorer. Cette recette m'a coûté cher. Après le livre de Lee Iacocca "Je suis un Manager", j'ai eu envie de l'essayer.
Hamburgers McDonald's
Préparez la viande hachée en la retournant deux fois sur une grille fine. Divisez-le en boules de taille égale de 40 g chacune. A l'aide de papier ciré, formez chaque boule en galette d'environ 10 cm de diamètre et 6 mm d'épaisseur. Réfrigérez ensuite les escalopes pendant au moins une heure. Cela évitera qu’ils collent entre eux lors de la cuisson.
Placer les escalopes surgelées poêle chaude. Au bout de 20 secondes, appuyez dessus avec une spatule pendant 2 secondes puis saupoudrez de sel, de poivre et de MSG. Une minute après la cuisson des escalopes, retournez-les. Ajoutez une cuillère à café d'oignon finement haché sur le dessus. Coupez le chignon et déposez 5 gouttes de moutarde de la taille d'un crayon sur la base en les étalant en double. Puis entre eux 5 gouttes de ketchup de la taille d’un ongle. Placez un cornichon au milieu.
Au moment où vous faites cela (environ une minute), la viande sera cuite. Retirez la viande et inclinez-la pour permettre à l'excès de graisse de s'égoutter, en tenant l'oignon avec votre main libre. Placez le burger sur le bas du pain et couvrez avec le dessus.
400 g de bœuf (bordure ou épaule), 200 g d'oignon, 50 g de matière grasse, 10 petits pains aux pépites, 10 cornichons, moutarde, ketchup
Un calque dans Photoshop est élément clé construire une image. Aujourd'hui, nous allons parler en détail de ce que sont les calques, pourquoi ils sont nécessaires et de ce que vous pouvez en faire, ainsi que nous familiariser avec l'outil de déplacement et les éléments auxiliaires.
Introduction
Nous sommes absolument sûrs que pour beaucoup d'entre vous, après avoir lu cette leçon, Photoshop s'ouvrira sous un angle différent et plus professionnel. Aujourd'hui, vous découvrirez ce qui est au cœur de ce qui permet dans cet éditeur de construire des images aussi diverses et de complexité variable, ainsi que comment même les utilisateurs inexpérimentés peuvent déjà stade initial créez vos propres chefs-d'œuvre sans craindre de tout gâcher.
Bien sûr, vous avez déjà compris que la plupart de ce matériel parlera des couches et des opérations sur celles-ci, mais nous nous empressons de rassurer ceux qui pensent que cela ne suffit pas pour une seule leçon. Il y aura beaucoup d'informations, car en même temps nous apprendrons à créer des formes géométriques à l'aide des outils de sélection et à copier des fragments d'image sur des calques, et nous nous familiariserons également avec la palette de couleurs, l'outil de déplacement et bien d'autres choses intéressantes.
Les calques sont probablement le principal composant sur lequel repose la manipulation d’images dans Adobe Photoshop. Pour comprendre ce que c'est, imaginez une pile de feuilles absolument transparentes, chacune contenant une sorte d'image. Si vous les regardez d'en haut, visuellement toutes les images fusionneront en une seule image, car à travers les zones transparentes des feuilles supérieures, vous pouvez voir le contenu des feuilles inférieures.
Il en va de même pour les couches. Chaque couche dans Photoshop, il s'agit d'une feuille transparente virtuelle sur laquelle peut être placé n'importe quel objet graphique. Vous pouvez créer autant de calques que nécessaire, et l'essentiel est qu'ils formeront tous l'image finale basée sur le principe de superposition. Ainsi, à l'aide de calques, une image peut être créée en fragments, sur lesquels il est possible de travailler séparément. Cette approche offre aux utilisateurs de très larges possibilités lors de la création et de l'édition de documents graphiques.
Pour gérer les calques et travailler avec eux dans l'éditeur, il existe un panneau, situé par défaut en bas de la colonne de droite. Ici, vous pouvez voir tous les calques qui composent le document, ainsi qu'activer ou désactiver l'affichage des calques et les organiser. Si, pour une raison quelconque, le panneau est fermé, ouvrez-le en sélectionnant l'option dans le menu principal Fenêtre, puis pointez .
Tout d'abord, créons un nouveau document à l'aide des commandes de menu Déposer - Créer ou en utilisant le raccourci clavier « Ctrl + N ». Lorsque vous ouvrez ou créez une nouvelle image dans l'éditeur, elle se compose d'un seul calque. Vous pouvez le vérifier en regardant la palette « Calques », où immédiatement après la création du document, il y aura un seul calque portant le nom "Arrière-plan".

L'arrière-plan dans Photoshop est le calque opaque le plus bas, dont l'ordre, le mode de fusion et le degré d'opacité ne peuvent pas être modifiés. Ainsi, la couche de fond est comme un substrat pour l'image dont l'édition est soumise à un certain nombre de restrictions.
Toute image ne peut avoir qu’un seul arrière-plan. Dans le même temps, toutes les images que vous avez, par exemple, prises avec un appareil photo ou numérisées, lorsqu'elles sont ouvertes dans Photoshop, auront un seul calque d'arrière-plan. Essayez d'ouvrir n'importe quelle photo dans l'éditeur et voyez par vous-même.
Créons maintenant un nouveau calque. Il existe plusieurs options pour cela dans le programme. Comme toujours, cela peut être fait en utilisant le menu principal. Sélectionnez l'option, puis l'élément Nouveau puis la commande Couche.

Deuxième et plus d'une manière pratique, est l'utilisation du bouton Créer un nouveau calque, qui se trouve en bas du panneau Calques et comporte une icône en forme de feuille recourbée.

Vous pouvez également utiliser le bouton pour appeler le menu principal du panneau « Calques », situé dans le coin supérieur droit de la palette et contenant la commande.

Enfin, vous pouvez utiliser le raccourci clavier « Maj + Ctrl + N ».
Il convient de noter que lors de la création d'un calque à l'aide des deux première et dernière méthodes, une fenêtre supplémentaire apparaîtra devant vous, dans laquelle vous pourrez définir un nom arbitraire pour le calque et sélectionner un certain nombre de paramètres. Cependant, tout cela peut être fait plus tard, et nous ne nous attarderons pas sur ces paramètres en détail pour l'instant. L'essentiel ici est de cliquer sur OK.

Immédiatement après avoir effectué l'opération de création de soja, un nouveau calque apparaîtra dans la palette Calques, qui sera automatiquement nommé « Calque 1 ».

Dans le même temps, vous ne remarquerez aucun changement visuel sur la feuille avec l'image elle-même. Il restera tout aussi propre et blanc car notre nouveau calque est complètement transparent. C'est pourquoi la miniature du « Calque 1 » dans la palette « Calques » est recouverte d'un motif en damier.
Créons maintenant un objet géométrique simple sur notre nouveau calque. Sélectionnez l'outil "Zone rectangulaire" (M) dans le panneau de gauche et utilisez-le pour sélectionner une zone arbitraire sur la feuille.

Comme nous nous en souvenons, notre calque est transparent, donc afin d'obtenir une figure visuellement visible, peignons la zone sélectionnée avec de la couleur et en même temps familiarisons-nous avec l'une des façons de sélectionner une couleur de travail dans Photoshop.
Avant de remplir, nous devons nous assurer que la couleur principale est définie sur une option autre que le blanc (sinon nous ne verrons rien sur un fond blanc). Pour ce faire, regardez la deuxième icône en partant du bas de la barre d'outils, qui se présente sous la forme de deux carrés qui se croisent. Celui du haut indique la couleur principale (de travail) actuelle et celui du bas indique la couleur d'arrière-plan actuelle. Ainsi, dans notre cas, le carré du haut doit être peint d’une couleur différente de la couleur du carré du bas. Si ce n'est pas le cas ou que vous souhaitez simplement changer la couleur principale, alors cliquez sur le carré du haut et dans la fenêtre qui s'ouvre Palette de couleurs (couleur primaire) sélectionnez n'importe quelle couleur appropriée (dans notre exemple, le rouge est choisi). Si nécessaire, vous pouvez également modifier la couleur de fond en cliquant sur le carré du bas, mais dans notre cas nous ne le ferons pas.

Après avoir déterminé la couleur de remplissage, sélectionnez les éléments dans le menu principal Édition, et puis Remplir ou utilisez immédiatement la combinaison de touches « Shift + F5 ».

Après le remplissage, nous devons désélectionner. Pour ce faire, il est préférable d'utiliser les touches « Ctrl + D ». Nous vous recommandons fortement de mémoriser cette combinaison, car lorsque vous travaillez dans Photoshop, vous devez effectuer cette action très souvent.
En conséquence, nous devrions obtenir un rectangle coloré sur la feuille. Dans le même temps, des modifications se produiront également dans le panneau Calques. Notez qu'un rectangle est apparu dans la vignette du calque 1, indiquant que ce calque n'est plus vide et contient la forme que nous avons dessinée.

Créons maintenant un autre calque en utilisant l'algorithme déjà familier, mais au lieu d'un rectangle, dessinons un ovale dessus et peignons-le avec une couleur différente. Cliquez sur l'icône en forme de feuille pour créer un nouveau calque. Remplacez l'outil « Zone rectangulaire » par « Zone ovale » (bouton droit de la souris), ainsi que la couleur de remplissage (dans notre cas, nous avons choisi le bleu). Ensuite, sélectionnez une zone ovale ou ronde (tout en maintenant enfoncée la touche « Shift). " touche) et remplissez-le.

En général, vous pouvez créer autant de calques supplémentaires que nécessaire. Certes, leur nombre peut limiter la quantité de RAM installée sur l'ordinateur. S'il y a peu de RAM, alors quand grandes quantités couches, le PC commencera à ralentir considérablement et l’application plantera.
Opérations de base avec des calques
Déplacement des calques
Vous pouvez maintenant voir que sur notre image, le cercle bleu est situé au-dessus du rectangle rouge et que les deux figures sont placées sur un fond blanc. Regardons maintenant la liste des calques : en haut se trouve le « Couche 2 » avec un cercle bleu, au milieu se trouve le « Couche 1 » avec un carré rouge et le calque du bas est « Arrière-plan ». Essayons de changer cette séquence. Déplacez le curseur de votre souris sur « Couche 2 », puis, en maintenant la touche gauche enfoncée, déplacez-le jusqu'à la frontière entre les calques « Couche 1 » et « Arrière-plan ». Lorsque vous relâchez le bouton, vous verrez que « Layer 1 » et « Layer 2 » changeront de place.

Faisons attention à l'image - elle a également subi des changements. Étant donné que la « couche 1 » est désormais devenue la couche supérieure, la figure comporte désormais un carré rouge au-dessus, au lieu d'un cercle bleu, comme c'était le cas auparavant. Ainsi, on peut voir que les couches supérieures dans la liste se superposent aux couches inférieures. Assurez-vous d’en tenir compte lors de la création de votre image.
Changer la transparence des calques
Dans la disposition actuelle des calques, nous voyons que la zone du cercle bleu recouverte par le carré rouge est complètement invisible. Mais Photoshop possède une fonctionnalité intéressante qui vous permet de modifier cet état de fait en modifiant l'opacité des calques. Voyons voir comment ça fonctionne.
L'outil de contrôle de l'opacité des calques se trouve dans le panneau Calques et se trouve dans sa partie supérieure droite. Par défaut, la valeur d'opacité est de 100 %, ce qui signifie que toutes les images du calque sont complètement opaques et couvriront entièrement les zones situées en dessous. Passez au « Couche 1 », cliquez sur la flèche à côté de la valeur d'opacité et modifiez-la à 50 % à l'aide du curseur. Vous pouvez également définir la valeur manuellement directement à partir du clavier.

Maintenant, après avoir modifié la transparence du calque, la partie du cercle recouverte par le rectangle est devenue visible. On dirait que nous avons placé un morceau de verre rouge sur le cercle bleu. Contrôler l'opacité des calques est très important et opportunité utile, avec lequel vous pouvez créer dans Photoshop grande quantité effets.
Beaucoup ont sûrement remarqué que sous le paramètre Opacité un paramètre est placé avec des contrôles similaires, mais uniquement sous le nom Remplir. En fait, ces deux outils ont un objectif très similaire et se chargent de modifier la transparence d'un calque, mais avec une légère différence. Application Remplissages n'a aucun effet sur les effets appliqués au calque (styles de calque). Certes, nous en parlerons dans un autre document, mais pour l'instant à ce stade ces deux paramètres seront totalement identiques dans leur effet pour vous.
Si avec changement de transparence couches régulières Il n'y a aucun problème, alors, comme mentionné ci-dessus, une telle astuce ne fonctionnera pas avec le calque d'arrière-plan en raison d'un certain nombre de restrictions qui lui sont imposées. Et si c'était nécessaire ? Par exemple, le calque d'arrière-plan peut être une photographie avec laquelle vous souhaiteriez effectuer les mêmes actions qu'avec un calque normal.
Pour convertir le calque d'arrière-plan en calque normal, double-cliquez dessus avec le bouton gauche de la souris dans la palette Calques. Une fenêtre s'ouvrira devant vous, comme dans le cas de la création d'un nouveau calque, où il vous suffira de cliquer sur OK. Vous pouvez également créer un calque à partir de l'arrière-plan à l'aide du menu contextuel. Faites un clic droit sur le calque "Arrière-plan" et sélectionnez Contexte de l'arrière-plan.
Activer, désactiver et supprimer des calques
Bien sûr, lorsque vous travaillez dans Photoshop, vous devez non seulement créer constamment des calques, mais également les supprimer. Pour supprimer un calque inutile, sélectionnez-le simplement et cliquez sur le bouton avec l'icône de la corbeille, qui se trouve en bas du panneau « Calques », ou faites simplement glisser la ligne du calque là-bas. Il est encore plus simple de supprimer un calque en appuyant sur la touche « Suppr ».

Vous pouvez également ne pas supprimer, mais désactiver les calques inutiles ou temporairement inutilisés. Pour ce faire, chaque calque dispose d'un bouton à gauche avec une image d'œil, qui indique la visibilité du calque. S'il y a une icône avec un œil, alors le calque est visible ; s'il n'y est pas, alors le calque est désactivé. L'activation/désactivation des calques se fait simplement en cliquant sur ce bouton.
Renommer et regrouper les calques
Comme vous l'avez déjà remarqué, chaque calque créé se voit attribuer un nom typique « Couche » avec un numéro de série. Il n’est pas rare que le nombre total de couches dans un document se compte par dizaines. Dans une telle situation, même malgré les vignettes, il devient difficile de se rappeler exactement ce que contient chacun des calques, ce qui entraîne une confusion lors du travail. Mais cela peut être évité si vous donnez immédiatement des noms significatifs aux calques.

Pour renommer un calque, passez votre souris sur son nom et double-cliquez dessus. Saisissez ensuite un nouveau nom dans le champ actif et appuyez sur « Entrée ».
Poursuivant la conversation sur l'organisation des calques, nous ne pouvons nous empêcher de dire qu'ils peuvent être combinés en groupes thématiques(Dossiers). Croyez-moi, cela simplifie grandement la navigation dans les grands projets et vous permet d'effectuer certaines actions avec tout un groupe de calques à la fois.

Pour créer un groupe, il existe un bouton spécial avec une icône de dossier en bas du panneau Calques. Après avoir cliqué dessus, un dossier est créé dans la liste des calques, auquel est automatiquement attribué le nom « Groupe » avec le numéro de série actuel. Comme pour les calques, pour améliorer le contenu des informations, ils peuvent être renommés exactement de la même manière.
Immédiatement après la création, le dossier du groupe est vide et vous devez y déplacer manuellement tous les calques nécessaires. Cela se fait simplement en faisant glisser le calque dans le dossier à l'aide de la souris. Vous pouvez également sélectionner plusieurs calques à la fois (à l'aide des touches Ctrl ou Shift) et les déplacer tous vers le groupe souhaité en une seule opération.
Dans notre exemple, nous avons créé un groupe appelé « Formes » et y avons placé deux calques : « Rectangle » et « Cercle ». Visuellement, nous pouvons observer cela par le fait que les vignettes des calques d'un groupe sont légèrement décalées vers la droite, tandis que la vignette du calque d'arrière-plan est située directement sur le bord gauche de la liste. À propos, à côté du dossier se trouve un triangle, en cliquant sur lequel vous pouvez réduire ou développer le groupe, optimisant ainsi l'espace de travail dans le panneau Calques.
Si vous devez afficher un calque et des groupes, faites-les glisser avec la souris vers la zone située au-dessus du dossier. Si vous devez dissoudre complètement le groupe, cela peut être fait à l'aide du menu contextuel et de la commande Dissocier les calques.
Outil de déplacement. Copie d'images et de leurs fragments dans des calques.
Avant de continuer à parler de calques, faisons un petit détour et faisons connaissance avec un nouvel outil que vous utiliserez très souvent. Lorsque vous travaillez dans Photoshop, il est souvent nécessaire de déplacer divers objets graphiques au sein d'une composition pour trouver leur emplacement le plus efficace. A cet effet, le programme dispose d'un outil spécial avec un nom révélateur - "Se déplacer"(raccourci "V"), situé tout en haut de la barre d'outils.

Cet outil fonctionne très simplement : déplacez le curseur sur l'objet souhaité, maintenez le bouton gauche de la souris enfoncé et, sans le relâcher, déplacez le curseur avec l'objet jusqu'au point souhaité dans le document. Pour terminer l’action, relâchez la touche palette. Dans ce cas, l'objet peut être soit un fragment graphique indépendant, soit n'importe quelle zone sélectionnée.
En plus du mouvement habituel des fragments sélectionnés sur une feuille, cet outil peut être utilisé à d'autres fins utiles, par exemple pour copier des objets d'un fichier à un autre.
Pour illustrer clairement comment cela fonctionne, nous avons téléchargé sur Internet deux fichiers PNG avec une image du ciel et un oiseau sur fond transparent, puis nous les avons tous deux ouverts dans Photoshop dans deux fenêtres situées verticalement l'une à côté de l'autre.

Maintenant, activons l'outil "Se déplacer", déplacez le curseur de la souris sur l'oiseau, maintenez la touche gauche enfoncée, et sans la relâcher, faites glisser le curseur sur l'image du ciel. Après avoir relâché le bouton, l'image de l'oiseau apparaîtra dans le ciel. Veuillez noter que dans un document avec une image du ciel, après y avoir copié un nouvel objet, un nouveau calque sera automatiquement créé. Grâce à cela, vous pouvez facilement déplacer l'oiseau n'importe où dans l'image d'arrière-plan en utilisant le même outil "Se déplacer".
Afin de copier un objet en mode fenêtre unique standard, lorsque le fichier actif occupe tout l'espace de travail, vous devez ouvrir deux images, saisir l'objet souhaité dans l'une d'elles, comme nous l'avons fait ci-dessus, et déplacer le curseur vers le haut. onglet avec le nom du fichier requis.

Lorsque le curseur est sur un onglet, Photoshop bascule automatiquement vers le fichier spécifié. Pour terminer l'opération, abaissez le curseur jusqu'au point souhaité dans l'image ouverte et relâchez le bouton gauche de la souris.
Vous pouvez également utiliser le presse-papiers pour copier des objets sur des calques séparés. Où cette méthode peut être considéré comme le plus universel, le plus pratique et le plus répandu. Pour placer un fragment graphique ou l'image entière dans le presse-papiers, vous devez le sélectionner de la manière que vous connaissez, puis sélectionner la commande Copieà partir de l'option de menu Édition ou utilisez simplement le raccourci clavier « Ctrl + C ». Pour placer un objet sur un nouveau calque depuis le presse-papiers, utilisez la commande Édition - Coller ou les touches "Ctrl + V".
Dans notre exemple, pour copier l'oiseau sur le fond du ciel, nous procédons comme suit. Choisir un outil "Zone rectangulaire" et les attribuer. Il est clair que l'objet doit se situer entièrement dans la zone sélectionnée. Ensuite, appuyez sur les touches « Ctrl + C », puis accédez au fichier contenant l'image du ciel et utilisez la combinaison de touches « Ctrl + V ». Immédiatement après, l'objet graphique sélectionné sera placé sur un nouveau calque du document et automatiquement aligné au centre du canevas.
Il est à noter que pour coller un fragment du presse-papiers, en plus de la commande classique Insérer Vous pouvez utiliser d'autres options situées dans les options du menu Édition.

- Insérer à la place de (Maj +Ctrl+V)- copie l'objet dans la même zone relative de l'image à partir de laquelle il a été copié. Par exemple, si le fragment se trouvait dans le coin supérieur gauche de l'image source, alors il sera placé dans le coin supérieur gauche du document cible.
- Coller dans (Alt+Maj +Ctrl+V)- vous permet d'insérer un objet dans une zone de l'image sélectionnée par l'utilisateur.
- Coller à l'extérieur- vous permet de copier un objet du presse-papiers au-delà de la zone d'image sélectionnée par l'utilisateur.
Parfois, lorsque vous travaillez avec une image, il devient nécessaire d'en placer une partie sur un calque séparé.

Pour effectuer cette opération, vous devez sélectionner la zone souhaitée des images, faire un clic droit sur la zone sélectionnée et sélectionner la commande dans le menu contextuel qui s'ouvre Copier vers un nouveau calque. Immédiatement après, un nouveau calque avec l'objet sélectionné sera créé dans le document, mais il restera également partie de l'image d'origine. Autrement dit, une copie du fragment sélectionné sera créée sur son propre calque, avec lequel vous pourrez travailler sans craindre de gâcher l'image principale.
S'il n'est pas nécessaire de laisser le fragment sélectionné sur l'image d'origine, vous pouvez sélectionner la commande Couper vers un nouveau calque. Ensuite, l'objet sélectionné sera supprimé du calque d'origine et déplacé vers un calque séparé.
Parfois, au cours de votre travail, vous devrez peut-être créer une copie exacte d'un calque existant, par exemple pour placer plusieurs objets identiques dans une image. Pour dupliquer rapidement un calque, sélectionnez l'outil "Se déplacer", déplacez le curseur sur l'image contenue dans le calque, puis, tout en maintenant enfoncées la touche Alt et le bouton gauche de la souris, faites-la glisser un peu sur le côté. Dans ce cas, le nom du calque nouvellement formé contiendra le mot « copie ».

Vous pouvez également créer une copie d'un calque à l'aide du panneau Calques. Pour ce faire, faites glisser la ligne du calque sur l'icône de la feuille vierge ou appelez le menu contextuel en cliquant avec le bouton droit sur la ligne du calque et sélectionnez la commande qu'elle contient Dupliquer le calque. À propos, le menu contextuel du calque contient un certain nombre d’autres commandes utiles auxquelles vous devrez souvent faire face. Nous vous conseillons donc de ne pas oublier cet outil si vous souhaitez apprendre à travailler plus efficacement dans le programme.
Sélection des calques. Règles, guides et grille
Il est temps de revenir à notre exemple, dans lequel nous avons copié l'oiseau sur le fond du ciel. Essayons de créer une copie du calque avec l'oiseau en utilisant l'une des méthodes décrites ci-dessus, puis plaçons la copie résultante et l'original dans différents coins de l'image, à l'aide de l'outil que nous connaissons déjà. "Se déplacer".
Lorsque vous travaillez avec plusieurs calques, vous devez être prudent et vous assurer constamment que le calque avec lequel vous allez travailler est actuellement actif. Sinon, vous risquez de commencer accidentellement à modifier un fragment imprévu de l'image et, très probablement, de gâcher le travail déjà effectué.

Ainsi, afin de déplacer un certain objet vers le point souhaité, nous devons nous assurer que le calque sur lequel il est placé est actif à ce moment-là. Dans notre exemple, nous n'avons que trois calques, et vous pouvez donc les sélectionner directement dans le panneau « Calques ». Mais dans d'autres situations, lorsque l'image est composée de plusieurs calques, vous pouvez parfois rechercher et sélectionner le calque souhaité parmi liste impressionnante pas si simple. Dans ce cas, il est beaucoup plus pratique de sélectionner un calque en cliquant sur l'image elle-même tout en maintenant enfoncée la touche « Ctrl ».
Vous pouvez également activer un outil spécial qui vous permet de sélectionner des calques en cliquant sur l'image sans appuyer sur le bouton « Ctrl ». Il peut être activé/désactivé dans le panneau des propriétés de l'outil Déplacer (situé immédiatement sous le menu principal).
Nous avons donc placé nos oiseaux au hasard Différents composants contexte, sans particulièrement penser à leur emplacement. Mais dans certains cas, vous devrez peut-être placer des éléments strictement à certains points de l'image.
Pour un positionnement précis des objets, Photoshop dispose d'un certain nombre d'outils utiles. Tout d'abord, il s'agit de règles qui peuvent être placées à gauche et en haut de la zone de travail du document. Par défaut, ils sont désactivés. Ils peuvent être activés/désactivés dans l'option du menu principal Voir en utilisant la commande Règles ou en utilisant les touches « Ctrl + R ». Les unités de la règle peuvent être des pixels, des pouces, des centimètres, des millimètres, des points, des picas et des pourcentages. Pour les sélectionner, le plus simple est d'utiliser le menu contextuel, appelé par un clic droit sur l'échelle de la règle.

Le deuxième outil important pour un positionnement précis sont les lignes de guidage. Pour les placer dans l'image, vous pouvez également utiliser le menu Voir en sélectionnant la commande ici Nouveau guide, mais il y a plus manière intéressante. Pour placer un guide sur le canevas, déplacez simplement le curseur de la souris sur la règle et, en maintenant enfoncé le bouton gauche du manipulateur, faites-le glisser sur l'image.
Vous pourrez ultérieurement modifier la position des guides. Pour ce faire, vous devez déplacer le curseur de la souris avec l'outil activé "Se déplacer"à la ligne (le curseur doit changer et prendre la forme de flèches multidirectionnelles), maintenez le bouton gauche enfoncé et faites glisser le guide vers dans la bonne direction. Si vous faites glisser le guide sur la règle, il sera supprimé.
Pour le dressage, imaginez que nous devions placer nos oiseaux avec une empreinte de 2 centimètres à partir des bords des coins dans lesquels ils se trouvent. Allumez les règles et augmentez l'échelle de l'image afin que leur échelle devienne suffisamment grande. Nous « retirons » deux guides des règles supérieure et latérales et les positionnons à 2 cm des bords de l'image, guidés par l'échelle de la règle.

Il ne nous reste plus qu'à utiliser l'outil "Se déplacer" déplacez les oiseaux pour que leur plumage ne dépasse pas les guides. Il convient de noter que pour un positionnement plus précis des objets, vous pouvez utiliser non seulement la souris, mais également les touches fléchées du clavier.
Il existe une autre façon de positionner avec précision des objets par rapport aux guides dans Photoshop, appelée : obligatoire. Cela fonctionne ainsi : vous rapprochez l'objet des guides, après quoi il « colle » automatiquement aux éléments auxiliaires. Pour activer/désactiver cette fonction, vous devez ouvrir le menu Voir, et cochez/décochez les commandes Obligatoire(raccourcis clavier « Maj + Ctrl + ; ») ou Accrochez-vous à.

Dans le premier cas, l'accrochage automatique est activé pour tous les éléments possibles, et dans le second, vous pouvez sélectionner des éléments spécifiques tels que des guides, des lignes de quadrillage, des calques, des fragments de coupe et des bordures de documents.
En conclusion, je voudrais noter un autre élément auxiliaire utile pour positionner des fragments d'image, appelé Filet. Pour activer la grille, allez dans le menu Voir, puis sélectionnez Montrer et puis l'option Grille ou utilisez les touches « Ctrl + ‘ ». L'utilisation d'une grille est utile dans les cas où vous devez placer avec précision de nombreux objets graphiques différents sur le canevas, car faire glisser des guides pour chacun d'eux prend beaucoup de temps et n'est pas pratique. Par exemple, l’intégration d’une grille peut être très utile lors de la conception d’un site Web contenant de nombreux éléments de blocs rectangulaires.

Comme pour les guides, vous pouvez également activer l’accrochage des objets à la grille. Certes, il n'est pas toujours pratique de travailler dans ce mode tout le temps, car tous les fragments d'image indépendants commenceront à « coller » à la grille, ce qui n'est pas toujours nécessaire et peut grandement interférer. Ainsi, après avoir disposé tous les éléments nécessaires sur la grille, il est plus conseillé de désactiver la liaison avec celle-ci, et même la grille elle-même.
Pour désactiver des éléments auxiliaires spécifiques, qu'il s'agisse d'une grille ou de guides, utilisez les cases à cocher sur les éléments souhaités dans le menu Afficher - Afficher.

Si à un moment donné de votre travail vous souhaitez désactiver/activer tous les éléments auxiliaires en même temps, vous pouvez le faire en cliquant sur l'élément Éléments auxiliaires ou utilisez la combinaison de touches « Ctrl + H ».
Conclusion
Avec un certain degré de confiance, nous pouvons dire qu'aujourd'hui nous avons examiné l'un des les sujets les plus importants, qui sous-tend le travail dans Photoshop. Comme vous l'avez probablement déjà deviné, nous parlons de calques et des principes de construction d'images qui les utilisent. Comprendre ce problème est vraiment très important et essentiel pour le développement réussi de cet éditeur.
L’avantage de travailler avec des calques réside dans le fait que les objets placés sur des calques distincts peuvent être modifiés et déplacés indépendamment les uns des autres. Cela permet aux utilisateurs de créer des images à partir de fragments individuels et de travailler avec des fragments individuels de l'image, sans craindre de ruiner l'ensemble de la composition. Ce principe de création de documents graphiques crée des conditions de création presque idéales aussi bien pour les professionnels que pour les débutants.